“Brauchen wir nicht”, “zu teuer”, “zu aufwendig” - Echte Accessibility (zu Deutsch: Barrierefreiheit) ist im Web nach wie vor eine Randerscheinung.
Doch hier wird jetzt vom Gesetzgeber gegengesteuert: Der European Accessibility Act (EAA) regelt auf Europäischer Ebene, dass ausgewählte digitale Produkte und Services für Endverbraucher barrierefrei sein müssen. Das darauf aufbauende, deutsche Barrierefreiheitsstärkungsgesetz (BFSG) tritt im Juni 2025 in Kraft.
Wir wollen die Themen EAA, BFSG und Barrierefreihet genauer beleuchten und schauen uns an, was EAA und BFSG eigentlich regeln, wer davon betroffen ist und wie eine erste sinnvolle Bestandsaufnahme in Richtung barrierefreie Webseite aussehen kann.
Bonus: auch ohne Gesetzgebung bietet das Thema Barrierefreiheit große Chancen, da es einen ganz neuen Markt und einen potentiellen Neukunden-Bereich öffnet. Stand 2017 handelte es sich um eine Gruppe von 13 Millionen Menschen in Deutschland (https://aktion-mensch.stylelabs.cloud/api/public/content/aktion-mensch-testbericht-onlineshops_062023.pdf)
Wie alles begann…
Der European Accessibility Act (EAA) ist ein europäisches Gesetz zur Regelung der Barrierefreiheit digitaler Produkte und Services und wurde bereits im April 2019 verabschiedet. Wie alle europäischen Gesetze musste auch der EAA in das nationale Recht der Mitgliedstaaten übertragen werden. In Deutschland heißt das Pendant zum EAA “Barrierefreiheitsstärkungsgesetz” (BFSG). Das BFSG sowie die entsprechende Verordnung (BFSGV) wurden 2021 und 2022 verabschiedet. Da für die Umsetzung der Vorgaben jedoch eine Übergangsfrist von 3 Jahren gilt, beginnt sich das Interesse in der Privatwirtschaft erst jetzt langsam zu regen - zum 5-jährigen Bestandsjubiläum des EAA.
Was regeln EAA und BFSG genau?
Gehen wir das mal Schritt für Schritt durch:
Was genau bedeutet Barrierefreiheit im digitalen Kontext?
“Wenn Webseiten und Webwerkzeuge richtig gestaltet und programmiert sind, können Menschen mit Behinderungen sie nutzen” schreibt das World Wide Web Consortium (W3C) über das barrierefrei Web.
Zu den häufigsten Behinderungen zählen z.B. körperliche Behinderungen, Blindheit oder Sehbehinderungen, sowie Taubheit oder Schwerhörigkeit. Laut des Teilhabeberichtes der Bundesregierung (2017) sind hiervon über 13 Millionen Menschen betroffen. Im weiteren Sinne umfasst Barrierefreiheit allerdings auch die Nutzung durch Menschen mit vorübergehenden Einschränkungen, ältere Menschen sowie nicht-Muttersprachler:innen. Eine enorme Bandbreite also.
Barrierefreiheit Im Web zu erreichen ist also allein wegen der hohen Anzahl Betroffener wichtig, jedoch aufgrund der Diversität innerhalb der Gruppe eine große Aufgabe. Die Web Accessibility Initiative (WAI) des W3C befasst sich seit vielen Jahren mit dieser Herausforderung und hat bereits vor über 20 Jahren mit den “Web Content Accessibility Guidelines” (WCAG 1.0) die ersten sehr konkrete Richtlinien vorgestellt.
Die WCAG 2.1 (Stand September 2023), auf die auch im Rahmen des BFSG verwiesen wird, umfassen insgesamt 86 sehr konkrete Erfolgskriterien, die in drei Levels oder Stufen hinsichtlich ihrer Priorität eingeordnet werden:
-
Level A (höchste Priorität)
Beispiele hierfür sind die Bedienbarkeit von Webseiten über die Tastatur (“Alle Funktionen […] sind über eine Tastaturschnittstelle bedienbar […]”) oder die Angabe von Text-Alternativen für Nicht-Text-Inhalte (”Für alle Nicht-Text-Inhalte, die den Nutzer:innen präsentiert werden, gibt es eine Textalternative, die den gleichen Zweck erfüllt […]”).
-
Level AA (mittlere Priorität)
Ein Beispiel hierfür ist der ausreichende Kontrast zwischen Text und Hintergrund (”Die visuelle Darstellung von Text und Textbildern hat ein Kontrastverhältnis von mindestens 4,5:1 […]”).
-
Level AAA (niedrigste Priorität)
Ein Beispiel hierfür ist die Darstellung von Texten als Bilder, wie es z.B. bei Logos häufig der Fall ist (”Textbilder werden nur zu reinen Dekorationszwecken oder in Fällen verwendet, in denen eine bestimmte Darstellung des Textes für die zu vermittelnde Information wesentlich ist.”).
Um Barrierefreiheit im Sinne des BFSG zu erzielen, müssen die Level A und AA komplett erfüllt werden, das Level AAA voraussichtlich nur in ausgewählten Fällen.
Um welche “bestimmten” digitalen Produkte und Dienstleistungen für Endverbraucher:innen handelt es sich?
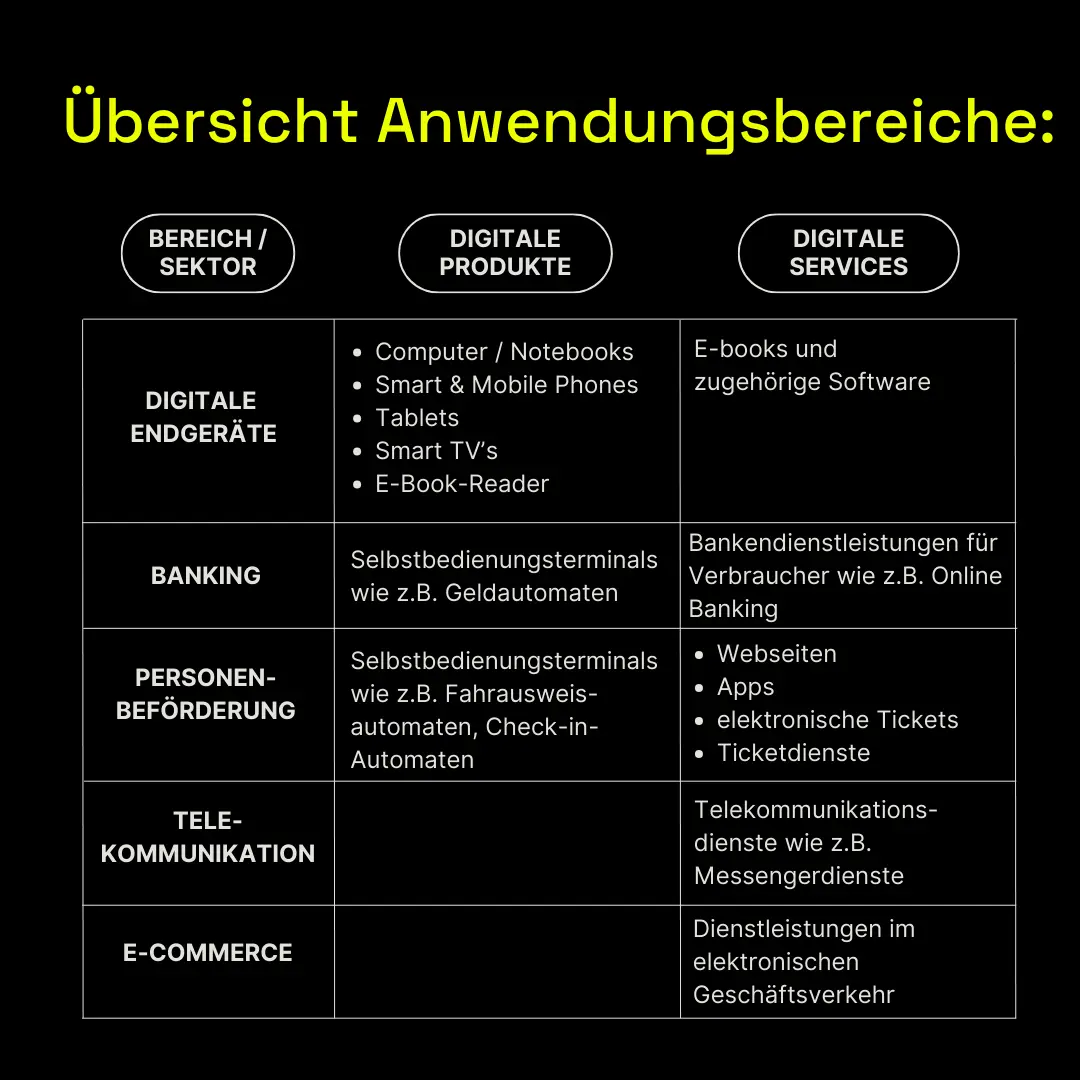
Der Anwendungsbereich von EAA bzw. BFSG fokussiert sich auf digitale Produkte und Dienstleitungen, die für die Teilhabe an Kommunikation und Wirtschaft besonders wichtig sind, wie z.B. das Online Banking oder auch der E-Commerce.
Bis auf wenige Ausnahmen sind die folgenden Bereiche bzw. Branchen betroffen:

*Kein Anspruch auf Vollständigkeit. Der komplette Anwendungsbereich ist dem §1 BFSG zu entnehmen (https://bfsg-gesetz.de/1-bfsg/)
Warum die Eingrenzung auf die Privatwirtschaft?
Im öffentlichen Sektor besteht bereits seit 2021 die Verpflichtung, alle Webseiten, mobilen Anwendungen und Dokumente barrierefrei zu gestalten. Basis hierfür sind das Behindertengleichstellungsgesetz (BGG) und die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0), die wiederum ebenfalls auf die WCAG referenzieren.
Ist mein Unternehmen von EAA und BFSG betroffen?
Das ist die große Frage, die sich aktuell sicherlich viele Unternehmensinhaber:innen, Manager:innen und Mitarbeitende stellen. Wir haben hierzu eine einfache Checkliste erstellt.
Wenn Sie die folgenden Fragen mit “ja” beantworten, sind Sie wahrscheinlich betroffen:
- Richtet sich ihr Unternehmen (auch) an Endverbraucher:innen und nicht ausschließlich an Firmenkunden?
- Sind Sie Hersteller, Händler oder Importeur von mindestens einem der oben in der Liste (“Übersicht Anwendungsbereiche”) genannten digitalen Produkte oder bieten mindestens eine der genannten digitalen Dienstleistungen an?
Und die Zusatzfrage, falls Sie ausschließlich eine der genannten digitalen Dienstleistungen erbringen:
- Beschäftigen Sie mehr als 10 Personen oder haben Sie einen Jahresumsatz oder eine Bilanzsumme von über 2 Millionen Euro?
Sie konnten beide bzw. alle drei Fragen mit “ja” beantworten? Dann helfen wir Ihnen gerne bei einer Bestandsaufnahme.
Bestandsaufnahme: wie fängt man an?
Nachdem Sie jetzt also wissen, dass da etwas auf Sie zukommt, drängt sich natürlich die Frage auf: “Ok, und was muss ich jetzt genau anpassen und wo fange ich an?”. Die WCAG Liste als Checkliste zu nutzen und Schritt für Schritt abzuhaken erscheint zwar zunächst naheliegend, ist jedoch kein zielführendes Vorgehen.
Wir bei Spaceteams haben uns diese Frage im Rahmen unseres Webseite Relaunches gestellt und wollen nun vorstellen wie wir vorgegangen sind, um den Status quo zur Barrierefreiheit von https://spaceteams.de zu bewerten und erste Schritte in Richtung Barrierefreiheit zu gehen.
Dazu haben wir hauptsächlich zwei Richtungen verfolgt:
- automatisierte Tests (Audits), also der Einsatz von Tools wie Lighthouse, Wave oder Silktide
- manuelle Tests, wie z.b. Nutzung eines Screenreaders, vielfacher Zoom auf der Webseite und Deaktivierung von JavaScript/CSS
Automatisierte Tests
Es gibt eine Menge Tools, die eine Webseite automatisiert auf viele (nicht alle) der geforderten Level A und AA Richtlinien der WCAG testen können und somit einen guten ersten Eindruck geben wo eine Webseite im Bezug auf Barrierefreiheit aktuell steht.
Für eine erste Bestandsaufnahme unserer Webseite haben wir die folgenden zwei Tools genutzt:
- Google Lighthouse: ist direkt im Chrome Browser integriert und war somit ein naheliegender erster Schritt
- Silktide: tauchte als eines der ersten Ergebnisse auf der Suche nach einer Google Chrome Erweiterung in der Liste von Tools auf, die das W3C bereitstellt. Wir kannten es vorher nicht, aber es hat sich als sehr hilfreich herausgestellt.
Google Lighthouse
Google Lighthouse ist ein allgemeines “Webseiten Auditing Tool”, das viele Checks zu verschiedenen Bereichen, wie z.b. Performance, SEO, Best Practices und eben Accessibility, enthält und direkt in Google Chrome integriert ist.
Das Accessibility Audit enthält 57 Checks und eignet sich daher sehr gut, um einen ersten Eindruck zur Barrierefreiheit einer bestimmten Webseite zu bekommen. Wichtig zu wissen ist dabei, dass Google Lighthouse immer nur die aktuell sichtbare Webseite untersucht und nicht auf verlinkte (Unter-)Seiten navigiert.
Beispiele für Audit Reports
Audit Reports von Google Lighthouse sind sehr übersichtlich strukturiert, zeigen auf einen Blick welche Tests erfolgreich waren und welche fehlgeschlagen sind. Für fehlgeschlagene Tests, liefert es auch direkt eine semantische Einordnung des Fehlers.

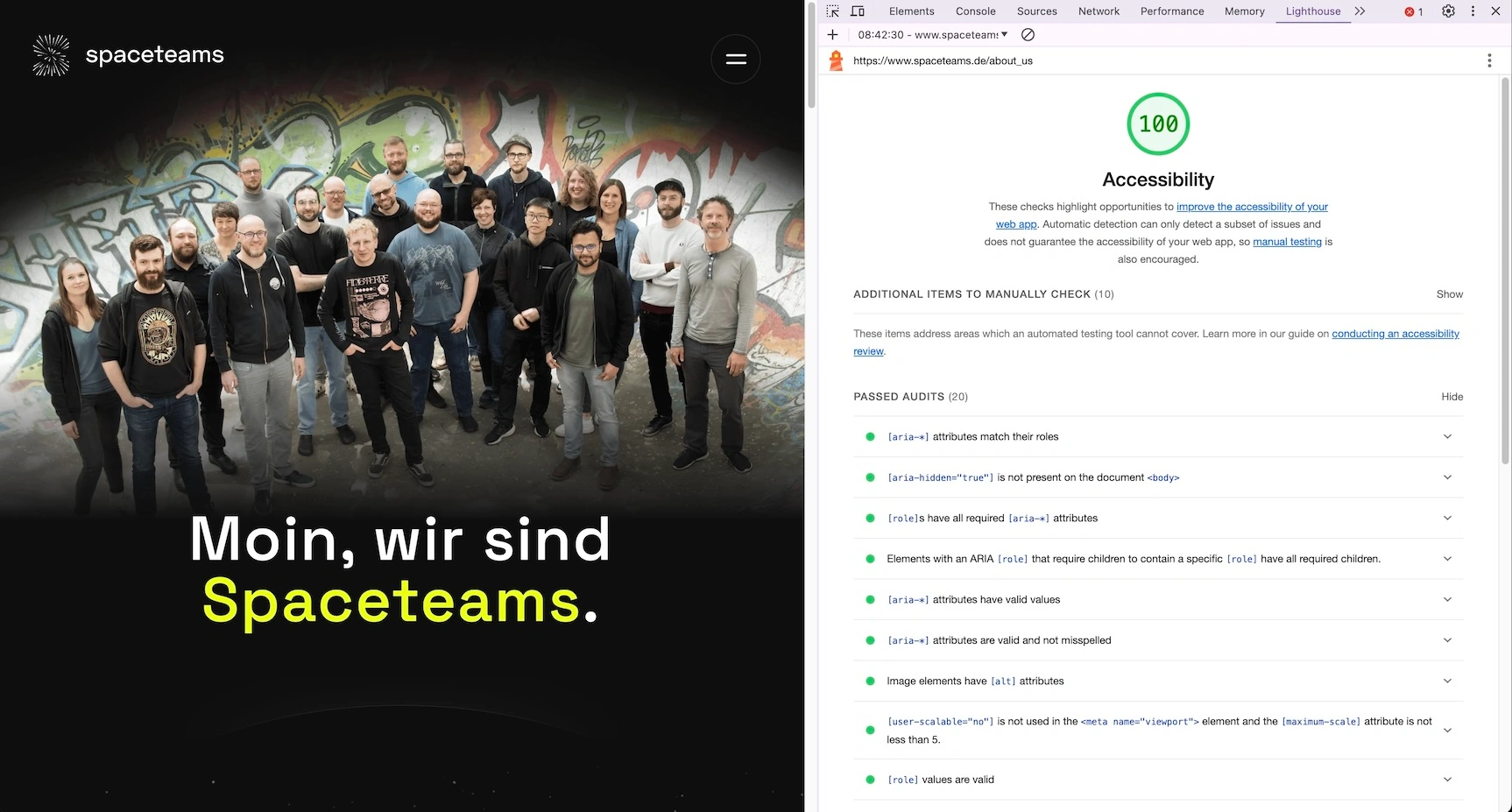
Über uns - https://www.spaceteams.de/about_us
Wir sehen alle Tests, die Google Lighthouse geprüft hat.

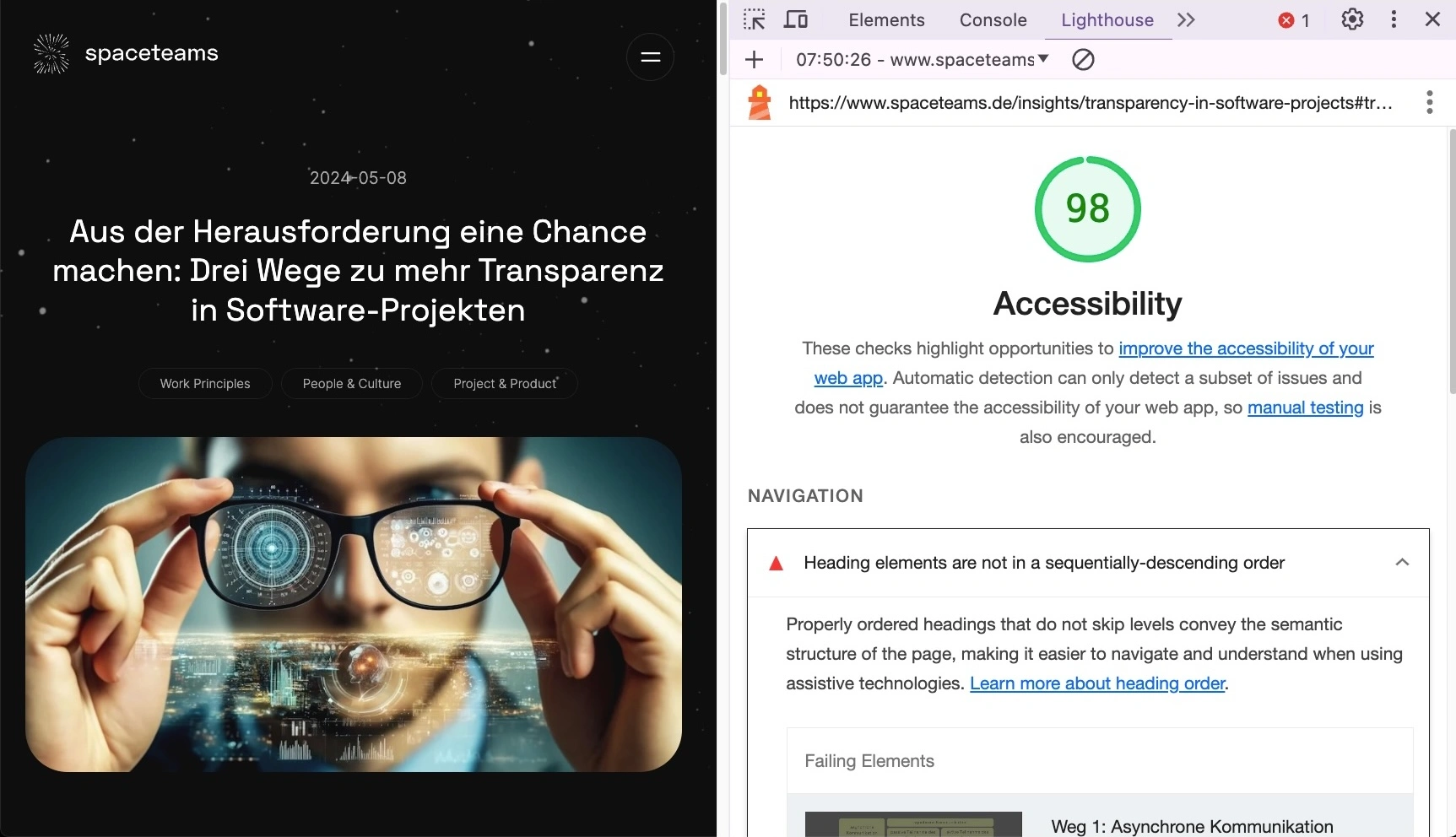
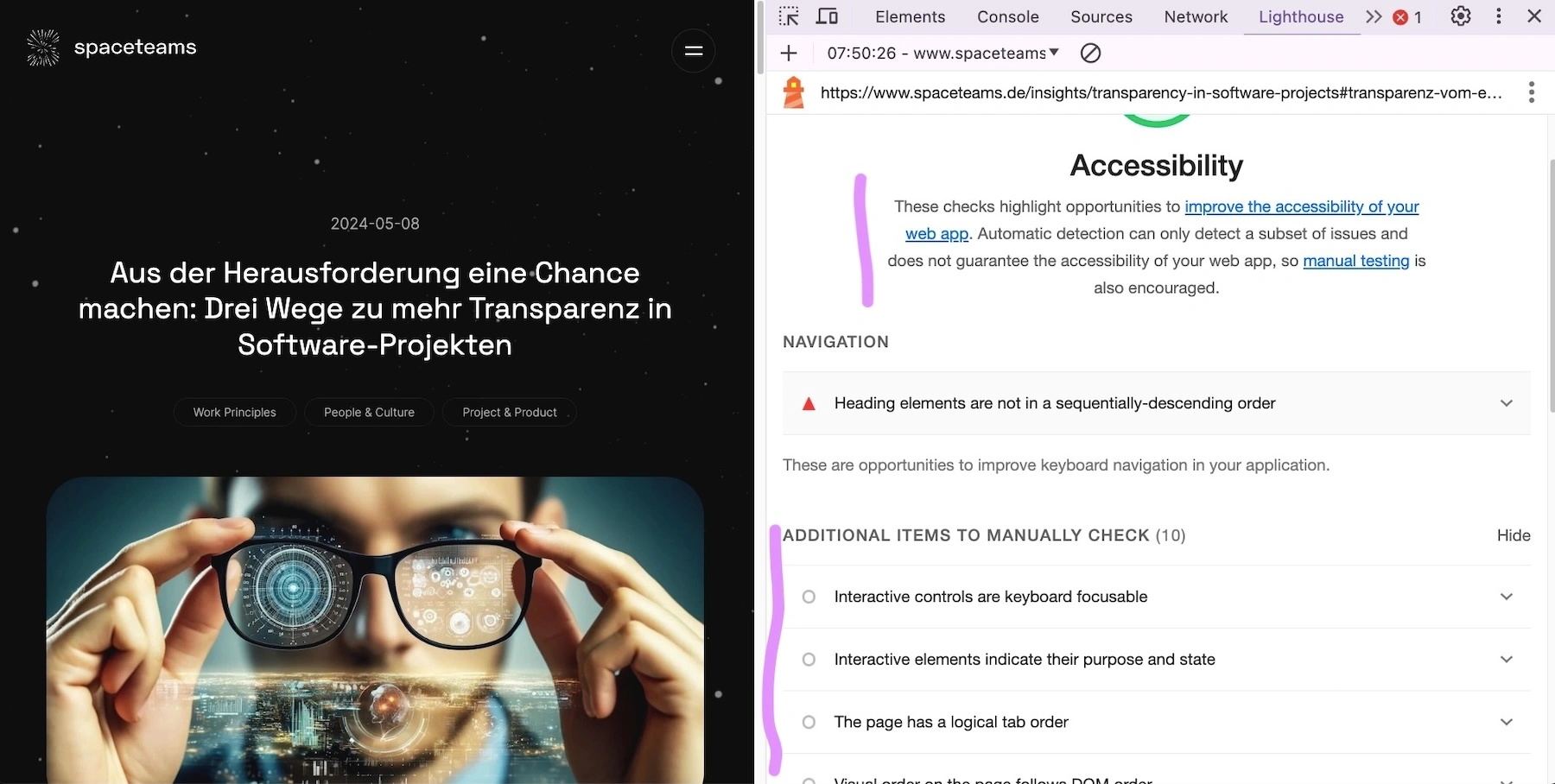
Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
Wenn ein Test fehlschlägt, bekommen wir eine Erklärung was genau der Fehler semantisch bedeutet.

Auch gut: Google Lighthouse weist uns sehr prominent drauf hin, dass automatisierte Tests nicht alles abdecken und macht Vorschläge welche manuellen Tests noch durchgeführt werden sollten.
Silktide Accessibility Checker
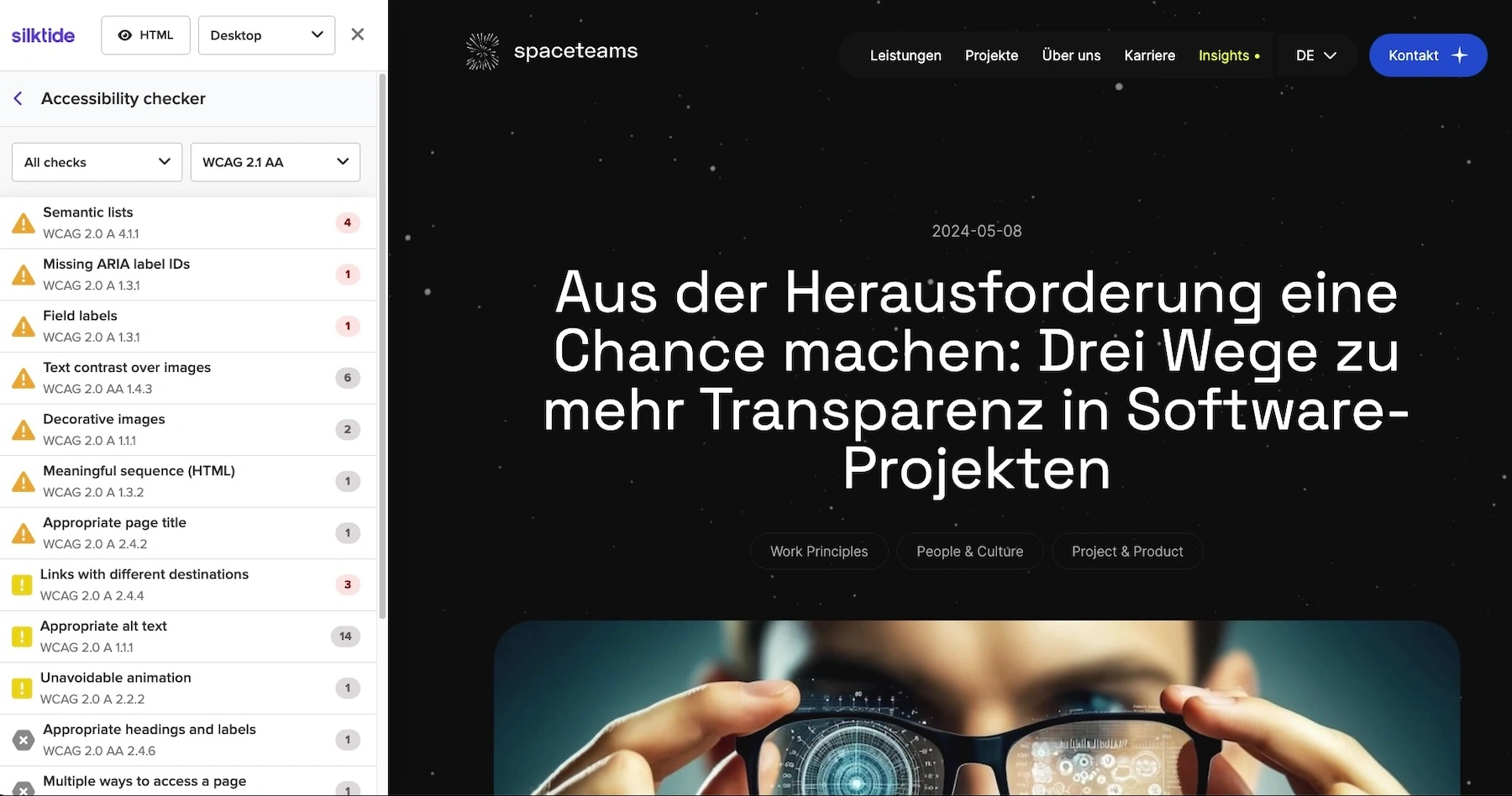
Nachdem wir einen ersten Check mit Google Lighthouse gemacht haben, sind wir unsere Webseite noch einmal, zum Vergleich, mit dem Silktide Accessibility Checker durchgegangen. Diesen gibt es auch als Erweiterung für Google Chrome.
Hinter dem Accessibility Checker steckt die Firma Silktide, die sich komplett auf Qualitätssicherung im Web spezialisiert hat und mit der Browser Erweiterung nach eigenen Angaben über 200 Checks abdeckt.
Beispiele für Audit Reports
Wie wir sehen, ist der Report ausführlicher und findet mehr Probleme, als Google Lighthouse. Trotz einer längeren Liste an Problemen, ist der Report noch sehr übersichtlich und gut verständlich.

Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
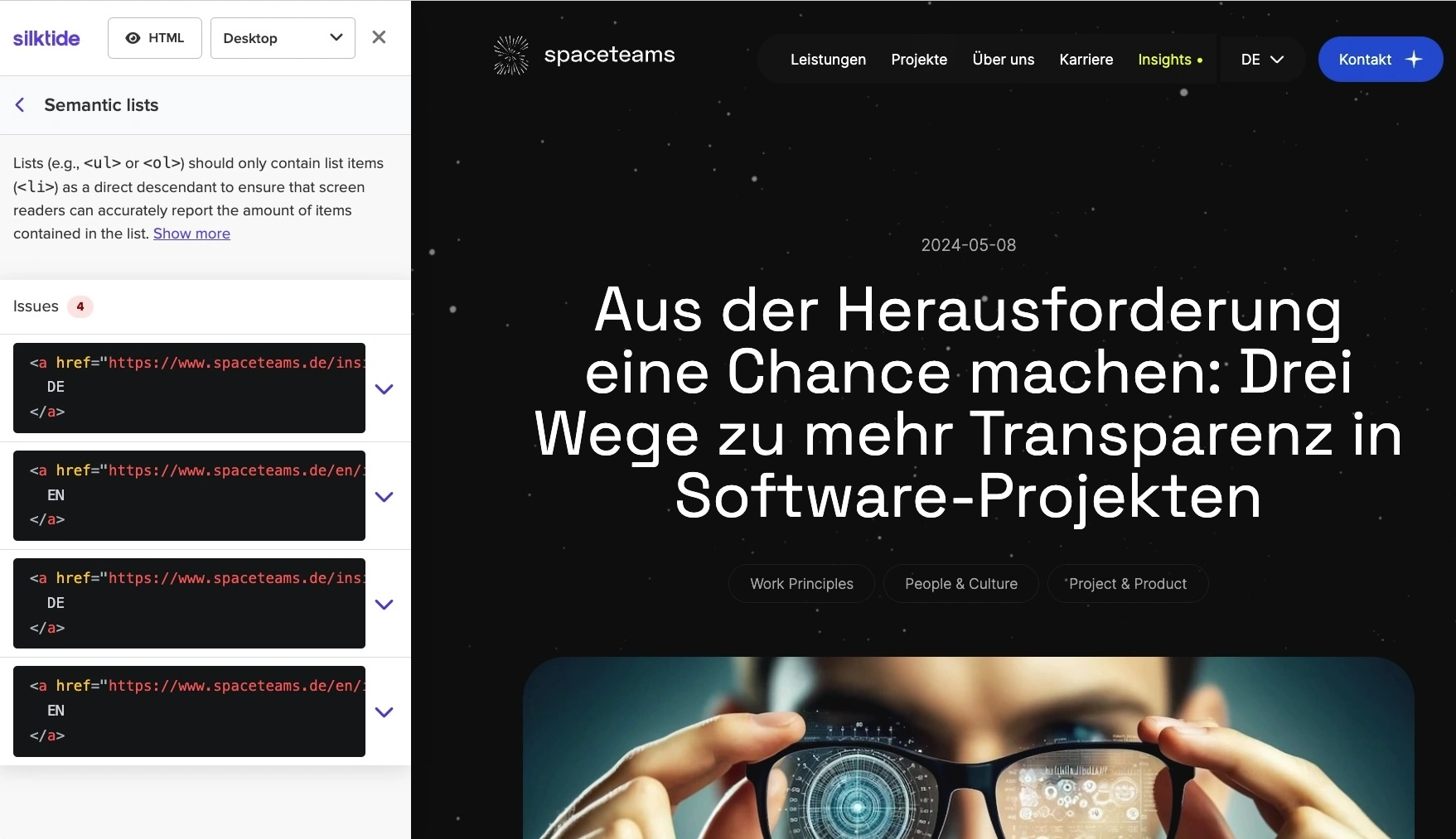
Wir haben für unseren Report “All Checks” ausgewählt, was uns zum einen eine Liste von erfolgreichen/fehlgeschlagenen Checks anzeigt und zum Anderen auf Probleme hinweist, die wir uns gesondert ansehen und im Kontext bewerten müssen. Diese können nicht automatisiert in erfolgreiche oder fehlgeschlagene Checks einsortiert werden.

Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
Auch hier bekommen wir eine semantische Einordnung des Problems.
Manuelles Testen
Automatisiertes Testen verschafft uns zwar einen guten ersten Eindruck, um aber wirklich ein Gefühl dafür zu bekommen wie barrierefrei eine Webseite ist und auch Fehler zu finden, die von den automatisierten Tests nicht aufgedeckt werden können, haben wir uns entschieden unsere Webseite auch manuell zu testen.
Unter anderem haben wir dafür auf unserer Webseite Folgendes getan:
- Browserfenster auf verschiedene Größen gezogen
Eine Praxis, die mittlerweile schon Standard für viele Webentwickler:innen ist und ein schnelles Feedback darüber gibt, wie sich Layout, Schriftgröße und UI Elemente verhalten. - Webseite Zoom auf 400% erhöht
Auch bei maximaler Zoom-Stufe sollten keine Texte abgeschnitten werden oder sich UI Elemente überlagern. - Nur mit der Tastatur navigiert
Eines der Kern-Features für barrierefreie Webseiten und essenziell für Menschen, die aus verschiedenen Gründen keine Maus nutzen können — dauerhaft oder auch temporär. - CSS deaktiviert
Grundlegend für eine barrierefreie Webseite ist eine gute und möglichst semantisch korrekte HTML Struktur. - Silktide Screenreader (Simulator) genutzt
Eine Form von unterstützender Technologie, die den visuellen Inhalt auf der Seite (Text, Bilder) als Sprache oder in Braille wiedergibt.
Insbesondere durch den Screenreader haben wir auf unserer Webseite einige interessante Dinge gelernt, z.b. das “gut aussehende” UI Effekte problematisch sein können.
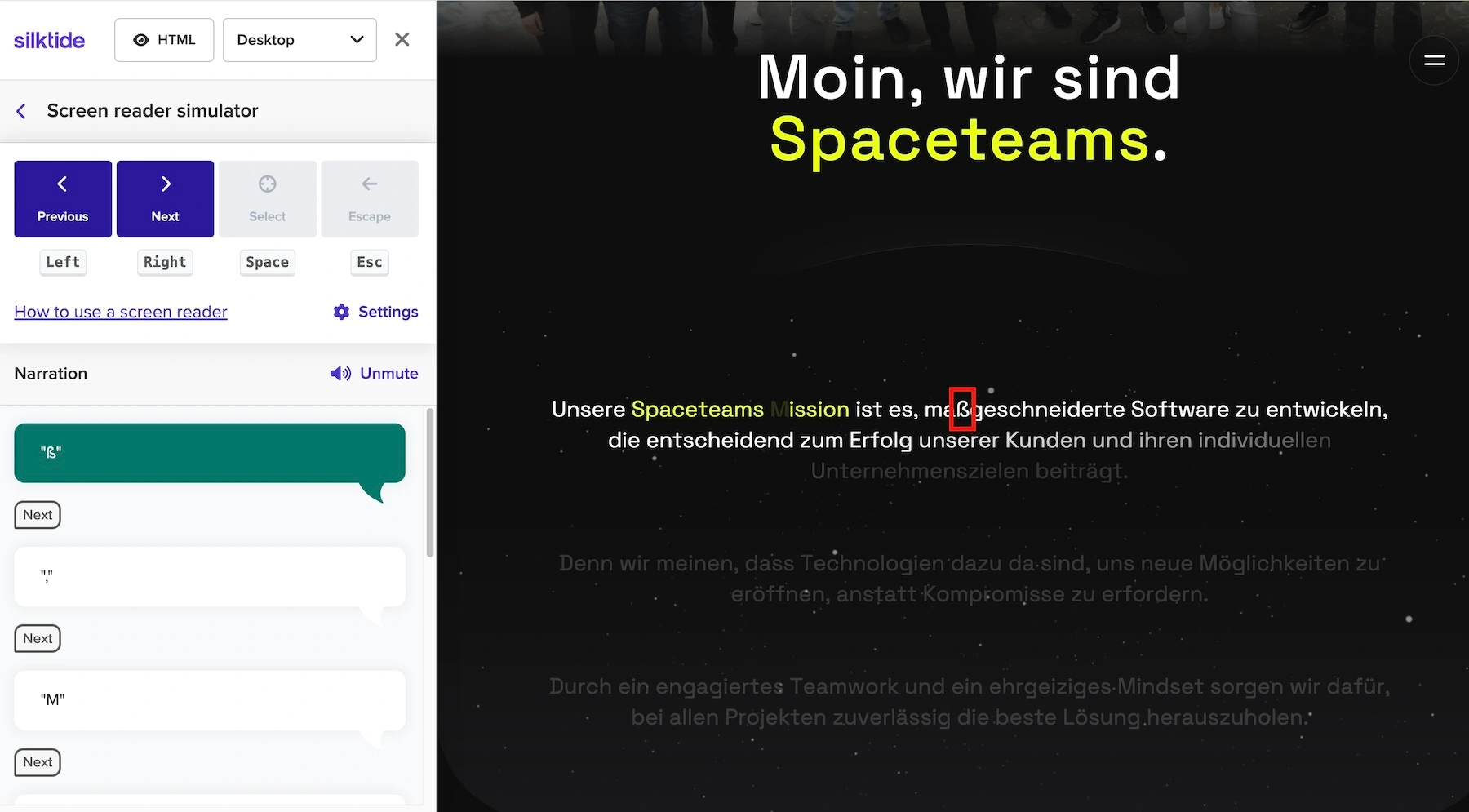
Beispiel: Fade-In Text Animation
Auf unserer Webseite nutzen wir einen Fade-In Effekt für den “Über Uns”-Text, der je nach Scroll-Position den Text ein- bzw. ausblendet. Ein toller UI Effekt für Menschen, die ihn sehen können, aber eine Katastrophe für alle, die einen Screenreader nutzen und ein “Fehler”, den wir weder mit Lighthouse noch mit Silktide gefunden haben.
Der Text wird vom Screenreader in einzelne Buchstaben “zerhackt” und Zeichen für Zeichen vorgelesen 🙀

Dieses Beispiel zeigt wie wichtig die Kombination aus automatisierten Tests (Audits) und manuellen Tests für eine erste Bestandsaufnahme ist.
Uns haben sie zudem Gewissheit gegeben, dass wir an vielen Stellen schon gut dastehen: wir verwenden aussagekräftige Verlinkungen, Alt-Texte, Elemente im Fokus werden gut dargestellt und die meisten UI-Elemente können mit der Tastatur bedient werden. Aber gerade das Beispiel der Fade-In Text-Animation macht klar, dass es auch noch einige Verbesserungsmöglichkeiten gibt.
Zusammenfassend lässt sich festhalten, dass es uns die Tests und deren Ergebnisse ermöglicht haben einen Fahrplan zu erstellen, um die Barrierefreiheit von spaceteams.de nach und nach zu erhöhen.
Das Gesetz kommt - warum die Zeit bis dahin nicht nutzen?
Im Juni 2025 tritt das BFSG in Kraft. Jetzt wo Sie mit Hilfe der drei Fragen oben schnell feststellen können ob Ihr Unternehmen von dem Gesetz betroffen ist, haben Sie die Möglichkeit sich schon vorher mit den Anforderungen und auch den Möglichkeiten auseinander zu setzen.
Bevor Sie jetzt jedoch direkt anfangen die WCAG-Liste abzuarbeiten, investieren sie die Zeit besser in eine Bestandsaufnahme. Es gibt viele Tools, von denen wir zwei oben vorgestellt haben, die dabei helfen einen guten ersten Eindruck zur Barrierefreiheit zu bekommen.
Wie unser Beispiel zeigt ist man nach einer solchen Bestandsaufnahme vielleicht positiv überrascht davon, wie barrierefrei die eigene Webseite bereits ist und findet auf der anderen Seite UI Effekte, die gut aussehen, aber dafür gar nicht barrierefrei sind.
In jedem Fall weiß man anschließend mehr über den Status quo der eigenen Webseite, wieviel es zu tun gibt und wie ein möglicher Weg hin zu mehr Barrierefreiheit aussehen kann. Man kann sich bewusst entscheiden diese Kundengruppe gezielt anzusprechen oder nebenbei zu bedienen.
Wir sehen darin eine große Chance den eigenen Auftritt zu verbessern und den Kundenstamm zu erweitern.
Quellen
https://www.dbsv.org/european-accessibility-act-entstehung.html
https://bfsg-gesetz.de/bfsgv/12-bfsgv/
https://www.w3.org/WAI/fundamentals/accessibility-intro/de




