"We don't need it", "too expensive", "too complicated" - Real accessibility is still a marginal phenomenon on the internet.
But now the legislator is counteracting this: The European Accessibility Act (EAA) regulates that selected digital products and services for consumers must be barrier-free at the European level. The German "Barrierefreiheitsstärkungsgesetz" (BFSG), which builds on this, will come into force in June 2025.
We want to take a closer look at the topics of EAA, BFSG and accessibility and see what exactly the EAA and BFSG regulate, who is affected by them and what a first meaningful inventory in the direction of a barrier-free website can look like.
Bonus: even without legislation, the topic of accessibility offers great opportunities, as it opens up a whole new market and a potential new customer area. As of 2017, this was a group of 13 million people in Germany (https://aktion-mensch.stylelabs.cloud/api/public/content/aktion-mensch-testbericht-onlineshops_062023.pdf).
How it all started...
The European Accessibility Act (EAA) is a European law regulating the accessibility of digital products and services and was already adopted in April 2019. Like all European laws, the EAA also had to be transposed into the national law of the member states. In Germany, the counterpart to the EAA is the "Barrierefreiheitsstärkungsgesetz" (BFSG). The BFSG and the corresponding regulation (BFSGV) were adopted in 2021 and 2022. However, since a transition period of 3 years applies for the implementation of the requirements, interest in the private sector is only slowly starting to grow - on the 5th anniversary of the EAA.
What exactly do the EAA and BFSG regulate?
Let's go through this step by step:
What exactly does accessibility mean in a digital context?
"When websites and web tools are properly designed and programmed, people with disabilities can use them," writes the World Wide Web Consortium (W3C) about the accessible web.
The most common disabilities include physical disabilities, blindness or visual impairments, as well as deafness or hearing impairments. According to the Participation Report of the Federal Government (2017), more than 13 million people are affected by this. In a broader sense, accessibility also includes use by people with temporary restrictions, older people and non-native speakers. A huge range, therefore.
Achieving accessibility on the web is therefore important simply because of the high number of people affected, but due to the diversity within the group, it is a major task. The Web Accessibility Initiative (WAI) of the W3C has been dealing with this challenge for many years and presented the first very concrete guidelines over 20 years ago with the "Web Content Accessibility Guidelines" (WCAG 1.0).
The WCAG 2.1 (as of September 2023), which is also referred to in the context of the BFSG, comprises a total of 86 very concrete success criteria, which are classified into three levels or stages according to their priority:
-
Level A (highest priority)
Examples of this are the operability of websites via the keyboard ("All functions [...] can be operated via a keyboard interface [...]") or the provision of text alternatives for non-text content ("For all non-text content that is presented to users, there is a text alternative that serves the same purpose [...]").
-
Level AA (medium priority)
An example of this is the sufficient contrast between text and background ("The visual representation of text and text images has a contrast ratio of at least 4.5:1 [...]").
-
Level AAA (lowest priority)
An example of this is the representation of texts as images, as is often the case with logos ("Text images are used only for pure decoration purposes or in cases where a specific representation of the text is essential for the information to be conveyed.").
To achieve accessibility in the sense of the BFSG, levels A and AA must be completely fulfilled, and level AAA is expected to be required only in selected cases.
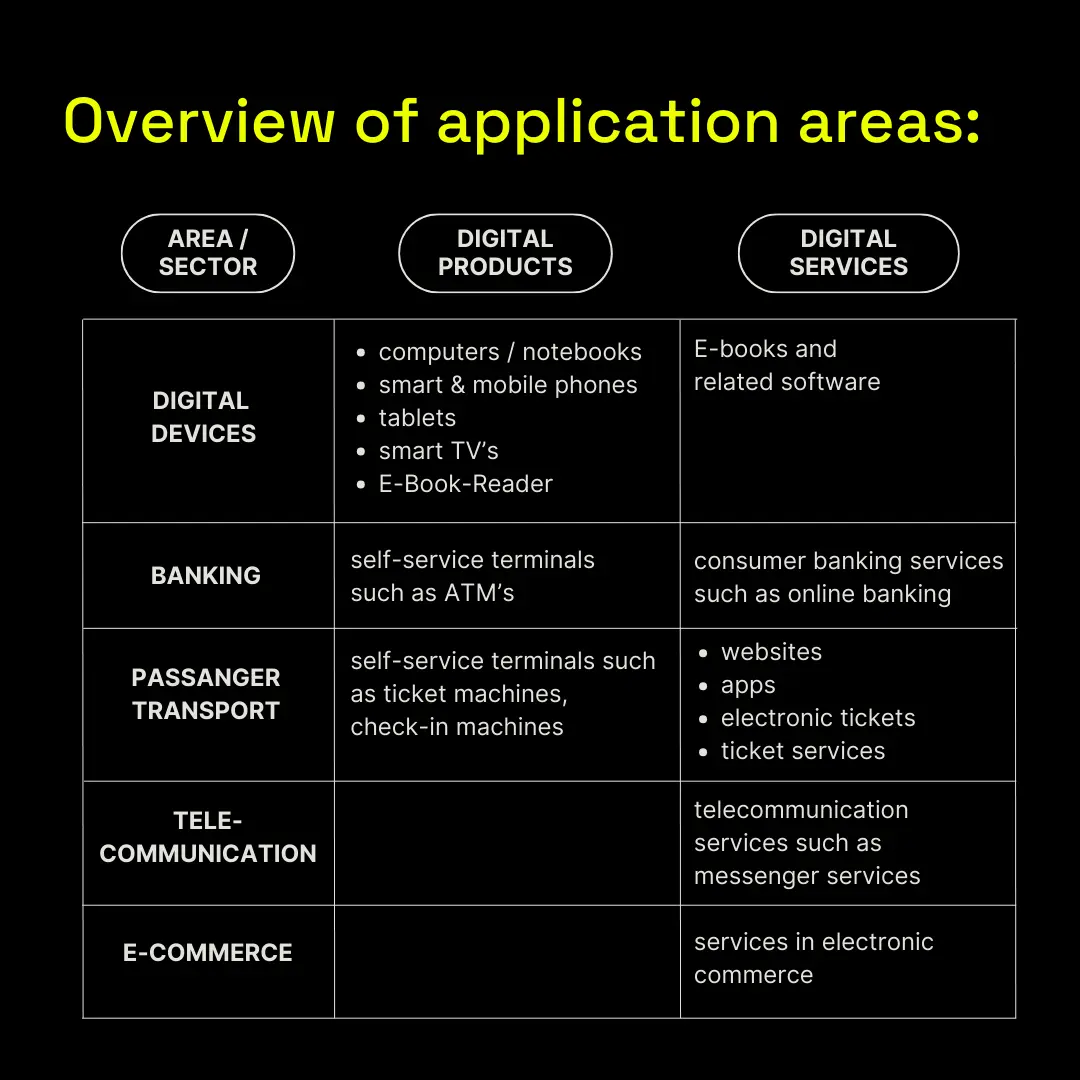
Which "specific" digital products and services for end consumers are we talking about?
The scope of application of the EAA or BFSG focuses on digital products and services that are particularly important for participation in communication and the economy, such as online banking or e-commerce.
With a few exceptions, the following areas or sectors are affected:

*No claim to completeness. The complete scope of application can be found in §1 BFSG (https://bfsg-gesetz.de/1-bfsg/)
Why the focus on the private sector?
In the public sector, there has been an obligation to make all websites, mobile applications and documents accessible since 2021. The basis for this are the Disability Equality Act (BGG) and the Barrier-Free Information Technology Regulation (BITV 2.0), which in turn also refer to the WCAG.
Is my company affected by the EAA and BFSG?
This is the big question that many company owners, managers and employees are certainly asking themselves right now. We have created a simple checklist for this.
If you answer "yes" to the following questions, you are probably affected:
- Is your company targeting (also) end consumers and not exclusively corporate customers?
- Are you a manufacturer, trader or importer of at least one of the digital products mentioned in the list above ("Overview of application areas") or do you offer at least one of the mentioned digital services?
And the additional question, if you only provide one of the mentioned digital services:
- Do you employ more than 10 people or do you have an annual turnover or a balance sheet total of more than 2 million euros?
You were able to answer both or all three questions with "yes"? Then we will be happy to help you with an inventory.
Inventory: where to start?
Now that you know that something is coming your way, the question naturally arises: "Ok, and what exactly do I have to adjust and where do I start?". Using the WCAG list as a checklist and ticking it off step by step may seem obvious, but it is not a viable approach.
At Spaceteams, we asked ourselves this question as part of our website relaunch and now want to present how we proceeded to assess the status quo of accessibility at https://spaceteams.de and take first steps towards accessibility.
For this, we pursued mainly two directions:
- automated tests (audits), i.e. the use of tools like Lighthouse, Wave or Silktide
- manual tests, such as using a screenreader, multiple zoom on the website and deactivation of JS/CSS
Automated Tests
There are lots of tools that can automatically test a website for many (not all) of the required Level A and AA guidelines of the WCAG and thus give a good first impression of where a website currently stands in terms of accessibility.
For a first inventory of our website, we used the following two tools:
- Google Lighthouse: is directly integrated into the Chrome browser and was therefore a logical first step
- Silktide: appeared as one of the first results in the search for a Google Chrome extension in the list of tools provided by the W3C. We didn't know it before, but it turned out to be very helpful.
Google Lighthouse
Google Lighthouse is a general "website auditing tool" that contains many checks for various areas, such as performance, SEO, best practices and of course accessibility, and is directly integrated into Google Chrome.
The Accessibility Audit contains 57 checks and is therefore very suitable for getting a first impression of the accessibility of a specific website. It is important to know that Google Lighthouse always only examines the currently visible website and does not navigate to linked (sub-)pages.
Examples of Audit Reports
Audit reports from Google Lighthouse are very clearly structured, show at a glance which tests were successful and which failed. For failed tests, it also directly provides a semantic classification of the error.

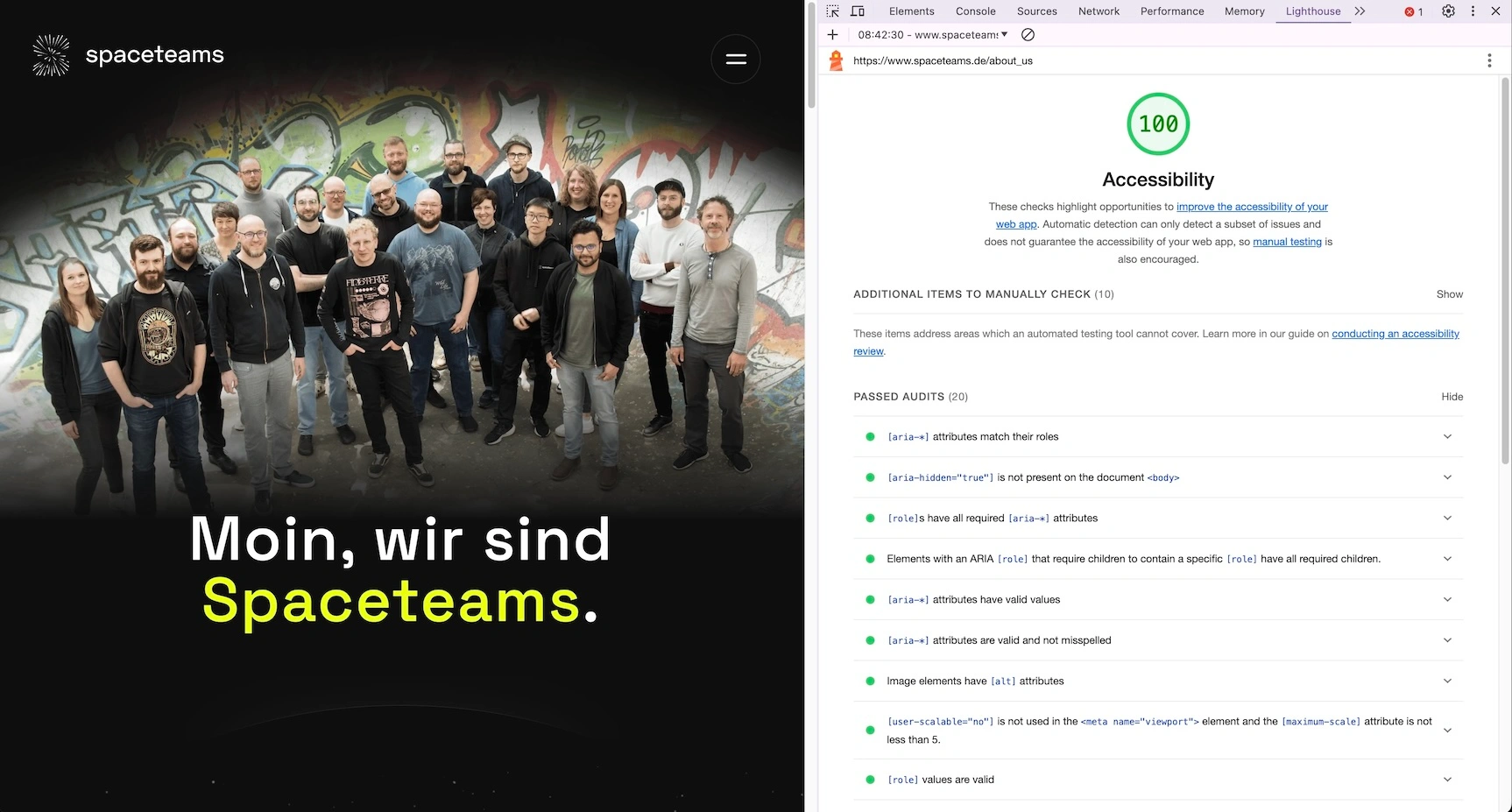
About us - https://www.spaceteams.de/about_us
We see all the tests that Google Lighthouse has checked.

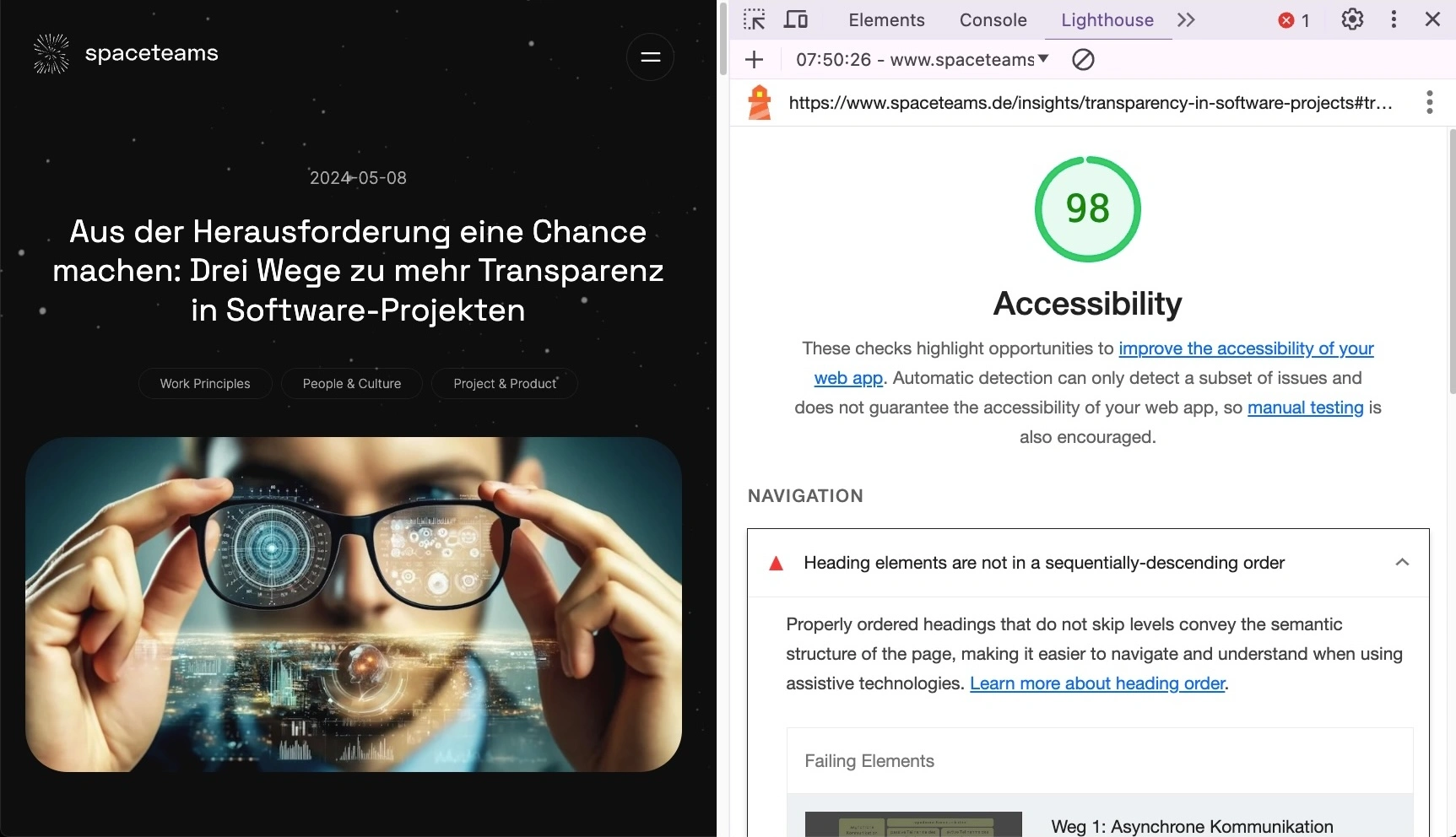
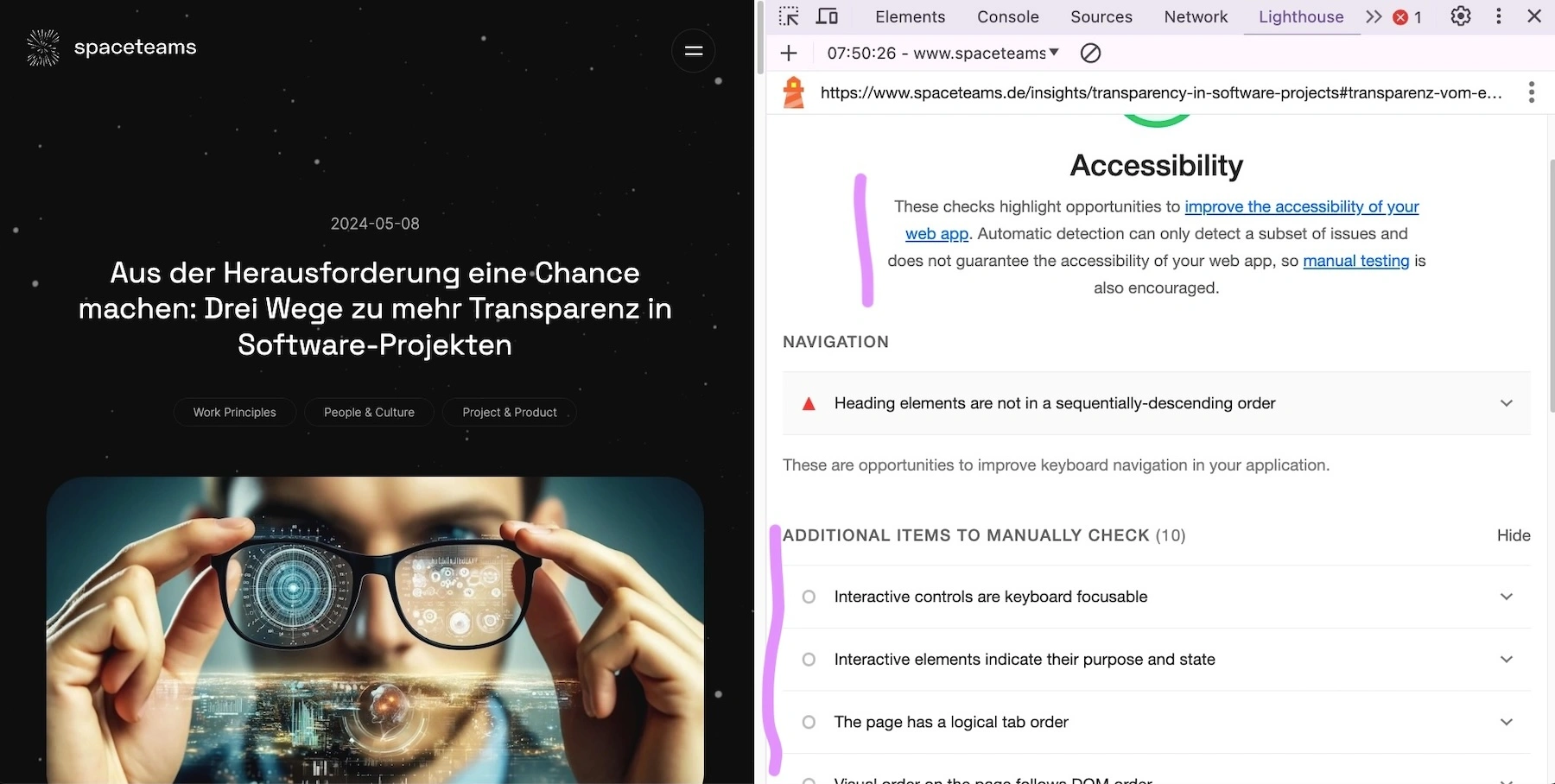
Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
When a test fails, we get an explanation of what exactly the error semantically means.

Also good: Google Lighthouse very prominently points out to us that automated tests do not cover everything and suggests which manual tests should still be carried out.
Silktide Accessibility Checker
After we did a first check with Google Lighthouse, we went through our website once more, for comparison, with the Silktide Accessibility Checker. This is also available as a Google Chrome extension.
Behind the Accessibility Checker is the company Silktide, which specializes completely in quality assurance on the web and covers over 200 checks with the browser extension, according to its own statements.
Examples of Audit Reports
As we can see, the report is more detailed and finds more problems than Google Lighthouse. Despite a longer list of problems, the report is still very clear and easy to understand.

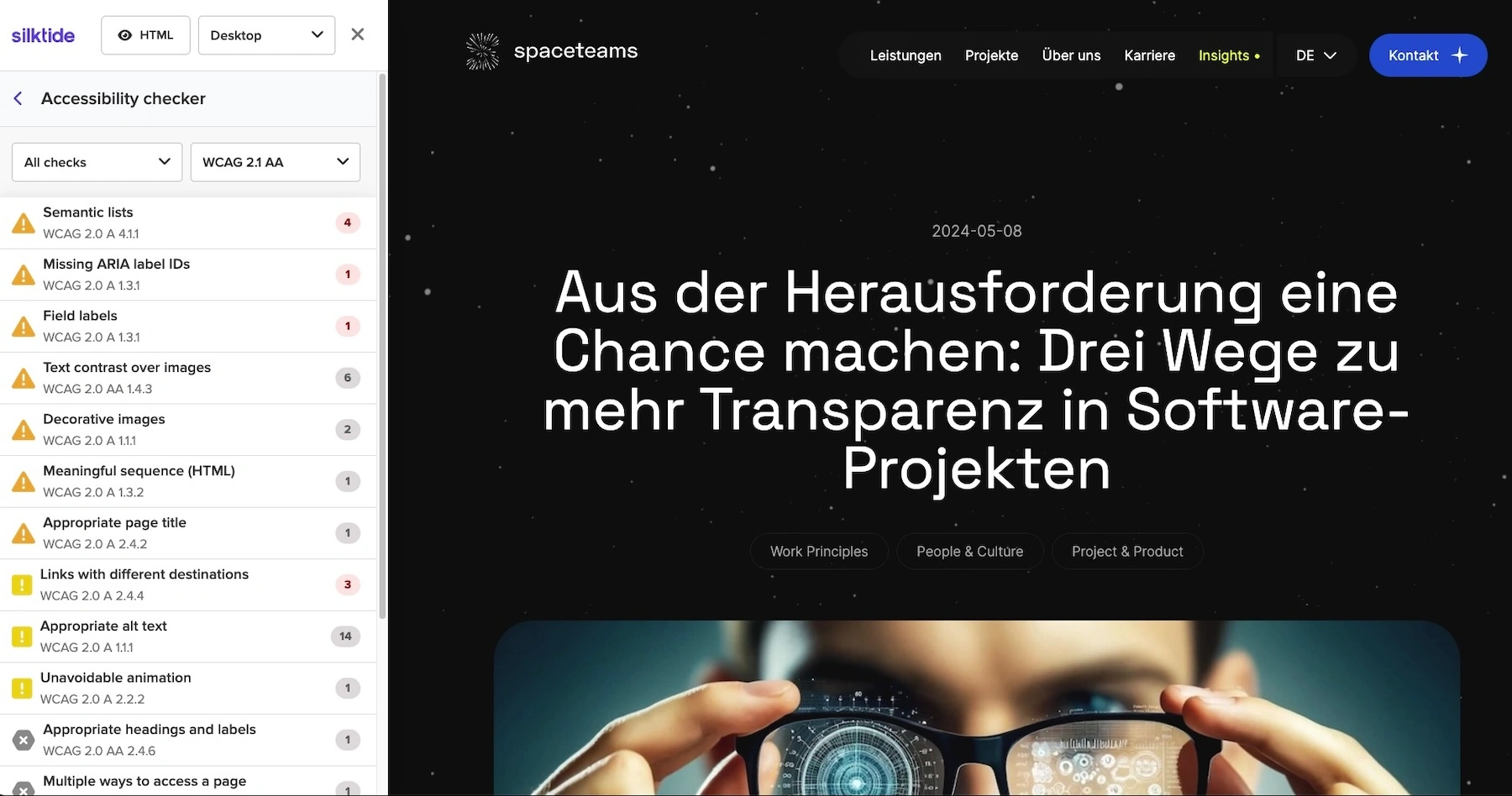
Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
For our report, we selected "All Checks", which shows us a list of successful/failed checks on the one hand and points out problems on the other hand that we need to look at separately and evaluate in context. These cannot be automatically sorted into successful or failed checks.

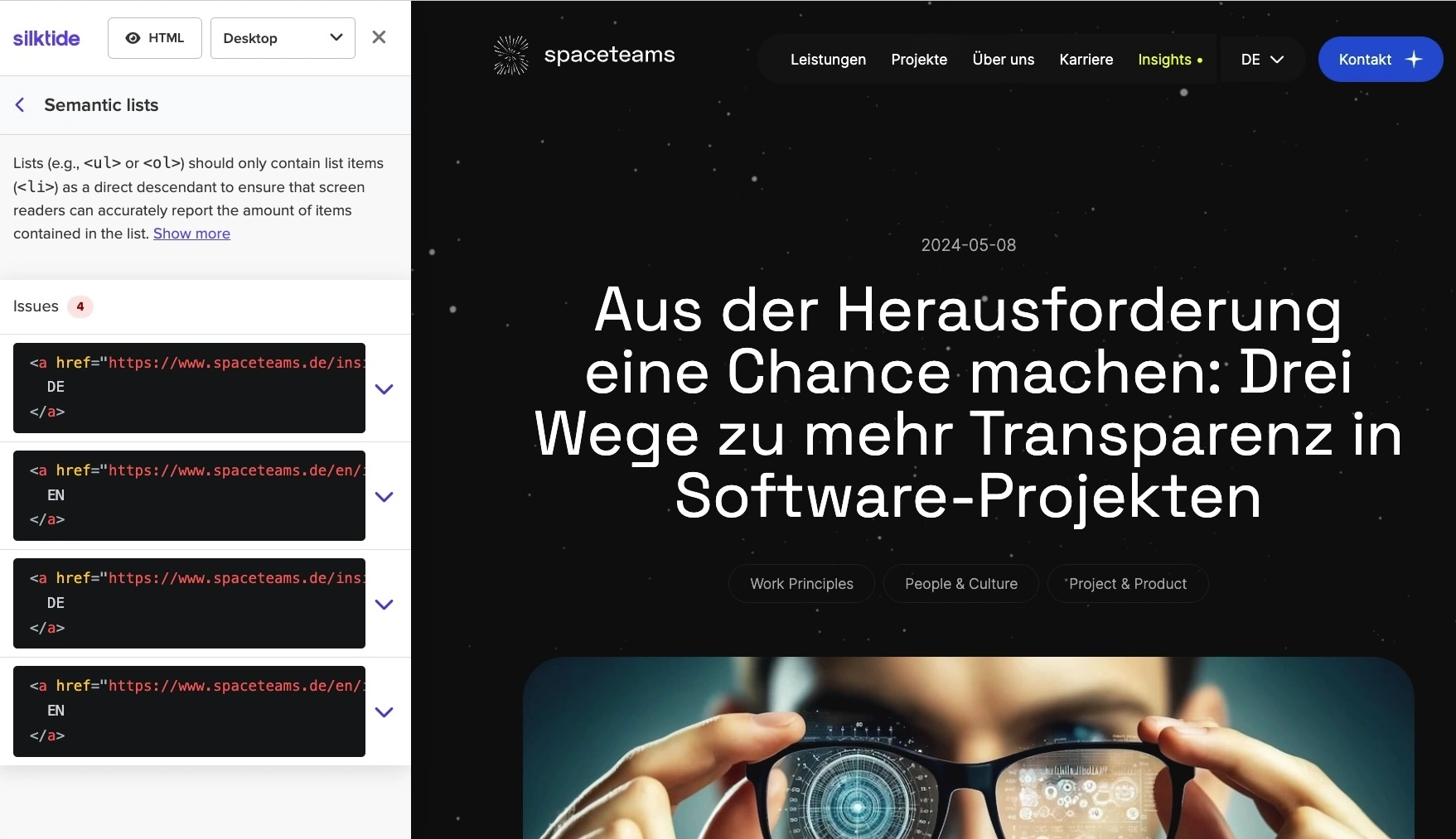
Blog Post - https://www.spaceteams.de/insights/transparency-in-software-projects
Here too, we get a semantic classification of the problem.
Manual Testing
Automated testing gives us a good first impression, but to really get a feel for how accessible a website is and to also find errors that the automated tests cannot uncover, we decided to also manually test our website.
Among other things, we did the following on our website:
- Resized the browser window to various sizes
A practice that is now standard for many web developers and gives quick feedback on how layout, font size, and UI elements behave. - Increased website zoom to 400%
Even at the maximum zoom level, no texts should be cut off or UI elements overlap. - Navigated only with the keyboard
One of the core features for accessible websites and essential for people who cannot use a mouse for various reasons — permanently or temporarily. - Disabled CSS
A good and as semantically correct as possible HTML structure is fundamental for an accessible website. - Used Silktide Screenreader (Simulator)
A form of assistive technology that renders the visual content on the page (text, images) as speech or in Braille.
Especially through the screenreader, we learned some interesting things on our website, e.g. that "good looking" UI effects can be problematic.
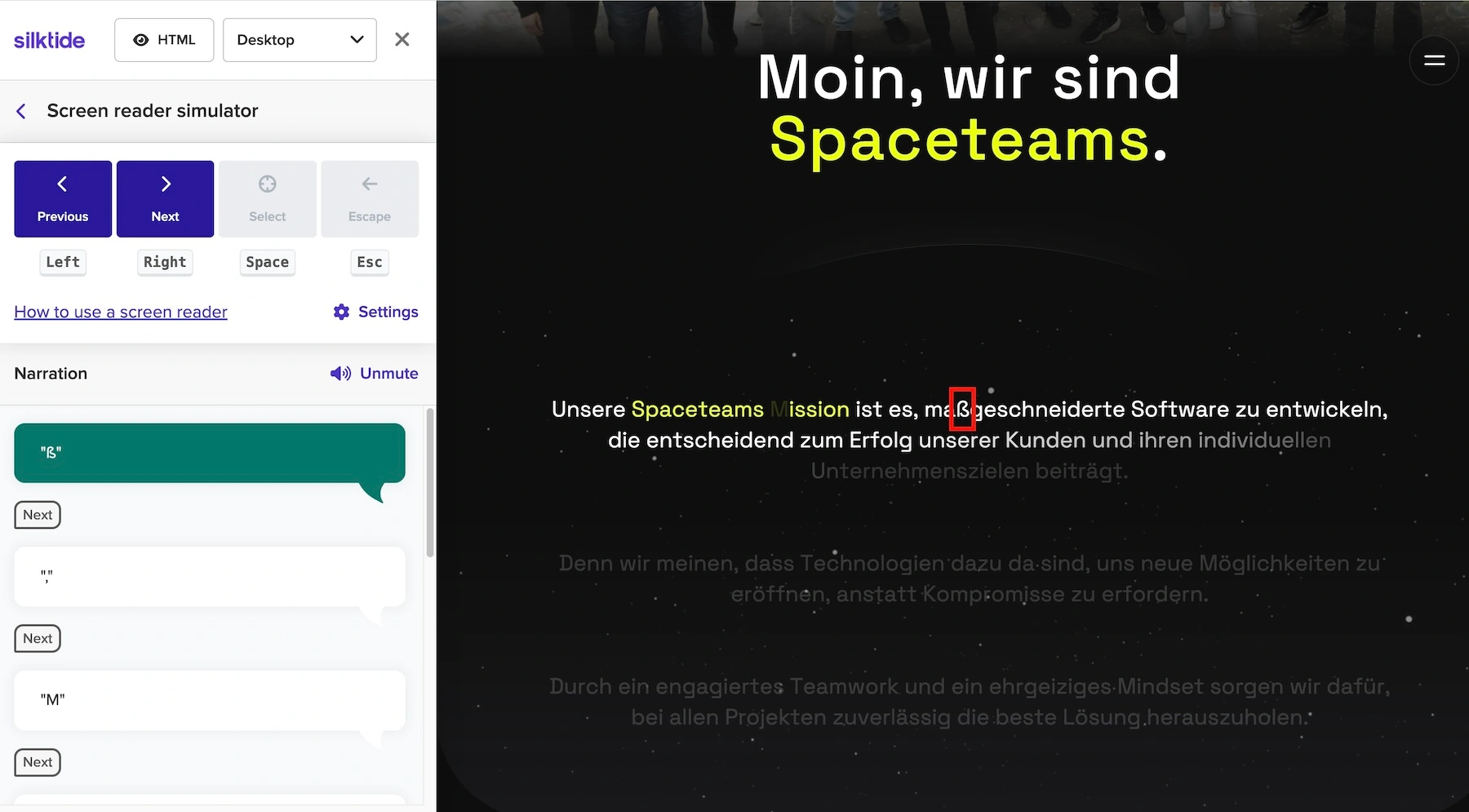
Example: Fade-In Text Animation
On our website, we use a fade-in effect for the "About Us" text, which fades the text in or out depending on the scroll position. A great UI effect for those who can see it, but a disaster for all those who use a screen reader and an "error" that we found neither with Lighthouse nor Silktide.
The text is "chopped" into individual letters by the screen reader and read out character by character 🙀

This example shows how important the combination of automated tests (audits) and manual tests are for an initial inventory.
They have given us the certainty that we are doing very well in many places: we use meaningful links, alt texts, elements in focus are well displayed and most UI elements can be operated with the keyboard. But just the example of the fade-in text animation makes it clear that there are also some opportunities for improvement.
In summary, the tests and their results have enabled us to create a roadmap to gradually increase the accessibility of spaceteams.de.
The law is coming - why not use the time until then?
The BFSG comes into force in June 2025. Now that you can quickly determine with the help of the three questions above whether your company is affected by the law, you have the opportunity to deal with the requirements and also the possibilities beforehand.
Before you now start working through the WCAG list directly, it is better to invest the time in an inventory. There are many tools, two of which we have presented above, that help to get a good first impression of accessibility.
As our example shows, after such an inventory you may be positively surprised at how accessible your own website already is and find on the other hand UI effects that look good, but are not at all accessible.
In any case, you will know more about the status quo of your own website, how much there is to do and what a possible path towards more accessibility can look like. You can consciously decide to specifically address this customer group or to serve it on the side.
We see this as a great opportunity to improve our own appearance and expand our customer base.
Sources
https://www.dbsv.org/european-accessibility-act-entstehung.html
https://bfsg-gesetz.de/bfsgv/12-bfsgv/
https://www.w3.org/WAI/fundamentals/accessibility-intro/de